It is natural for people when they come across an amazing website to wonder how it was built. In today’s world, there are numerous technologies that support website development. WordPress is one of the most popular tools that are used for creating different types of interfaces. This powerful content management system is the force behind 34% of all the websites in the world. Beginners who have just started working with the platform will be curious to know how they can detect whether a website is built with WordPress or not. Two major qualities that can be found in all aspects of this web building tool are convenience and versatility. These same attributes can also be found in ways to detect a WordPress website. All the methods described here are easy and can be chosen depending on your technical competence.
1. Checking The Footer Of The Website
The easiest way to know whether the world’s number 1 CMS has been used to construct a website is to check the interface’s footer credits. Many themes contain a message saying “Proudly powered by WordPress” that they add by default to the footer. New users or people who do not have any problem with the text leave it unchanged. However, a lot of people who want to customize their interface completely remove the credit. Others who do not want anyone to straightaway know the composition of their interface also hide the message. In case, it is not hidden you will find it at the bottom of the homepage.
2. View The Source Code
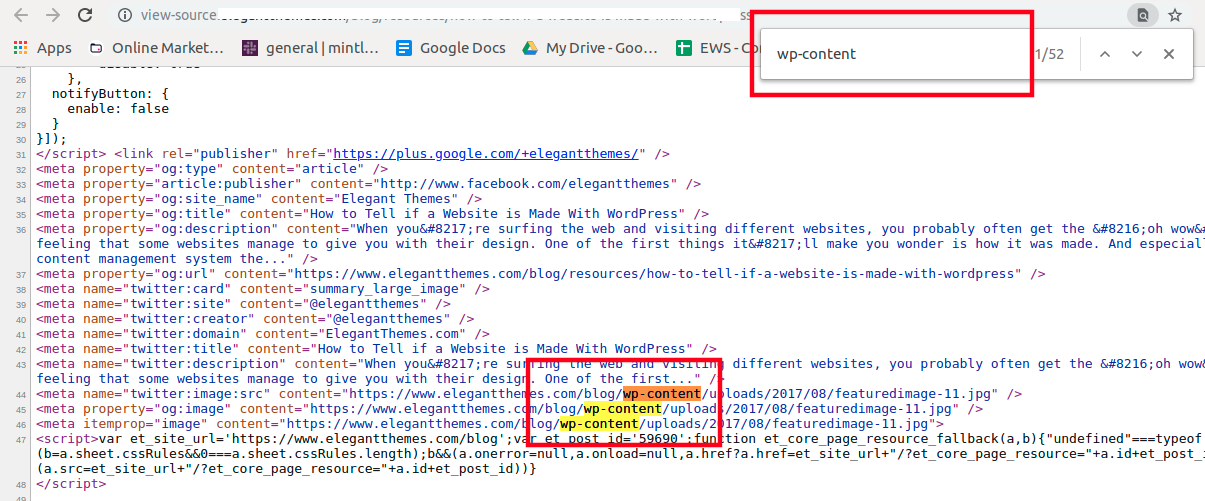
Another method to check the CMS’ presence in an interface is by viewing its source code. You do not need to be a WordPress web development expert to use this technique. All browsers have in-built tools that can be used for this purpose. Open the website in a browser and right-click on it. Then select the View page source option and the code will open in a new tab. Using the keyboard shortcut “Ctrl+U” will also provide the same result. Once you have accessed the source code, you can search for the terms “WordPress” or “wp-content” in it. Press “Ctrl+F” and enter the term in the search box. The wp-content folder contains all the user-supplied material like theme files, plugins, uploads, etc. of a website. Its presence is a clear sign that the interface is created with the CMS.
3. Add “/wp-admin” To The Homepage URL
You can also know if a website is built with WordPress by adding “/wp-admin” to the URL of the homepage. Just add the term at the end of the link and chances are that a screen resembling the following image will appear.
“www.youwebsite.com/wp-admin” is the standard path needed to access the admin section of a WordPress website. Users need to enter their login credentials and they are allowed access to their dashboard. However, this convenient feature is used by unethical elements to mount attacks on WordPress interfaces. Due to this reason, a lot of advanced users protect their login sections by shifting it to another location or by adding an extra security layer.
4. Access The License.txt File
Just like you added “/wp-admin” to the URL in the previous method, you can add “license.txt” to conduct your detection test. Add the term as shown in the example given below:
www.youwebsite.com/license.txt
Once you hit enter after typing this URL in the address bar of your browser, a new tab will open. There you will find the GNU General Public License of WordPress that includes the words “WordPress – Web publishing software” right on top. This is a copy of the public license of the CMS that is included in every installation.
5. Using Browser Extensions
Beginners can easily check for the presence of the open-source platform by using browser extension tools. These software applications integrate new functionality into the browser so that you can conduct specific tasks without leaving the window. In case, you use the Google Chrome browser, then you can use the Library Sniffer extension. Click on the three-dot icon in the top right-hand corner. Then hover the cursor over the More Tools option and then choose Extensions. This will open the Chrome extension store where you can search for the plugin.
Mozilla Firefox users can add the BuiltWith add-on for the same purpose. They can click on the hamburger icon in the top right-hand corner and then select Add-ons to access the extension store. Once you have added these tools, you only need to activate them after visiting a website in your browser to know its composition.
6. Taking Help From Third-party Services
In case, you do not want to install any tools or access the code to achieve your objective, you can take help from third-party services. There are websites where you only need to provide the URL of a website to know its technical components. There are resources like IsItWP that tell you whether an interface is built with the CMS or not. Then there are services like BuiltWith that can be used to identify the technical components of any website.
Conclusion
You can satisfy your curiosity regarding the composition of an interface by using any of the methods explained here. People who want in-depth knowledge on the topic can contact an agency that provides WordPress programmers for hire and consult the experts to get detailed information.